We just made a playground!

Hi all, we are so happy to announce that we just released a new feature called “Preview and Render”.
Check this new feature on Copicake
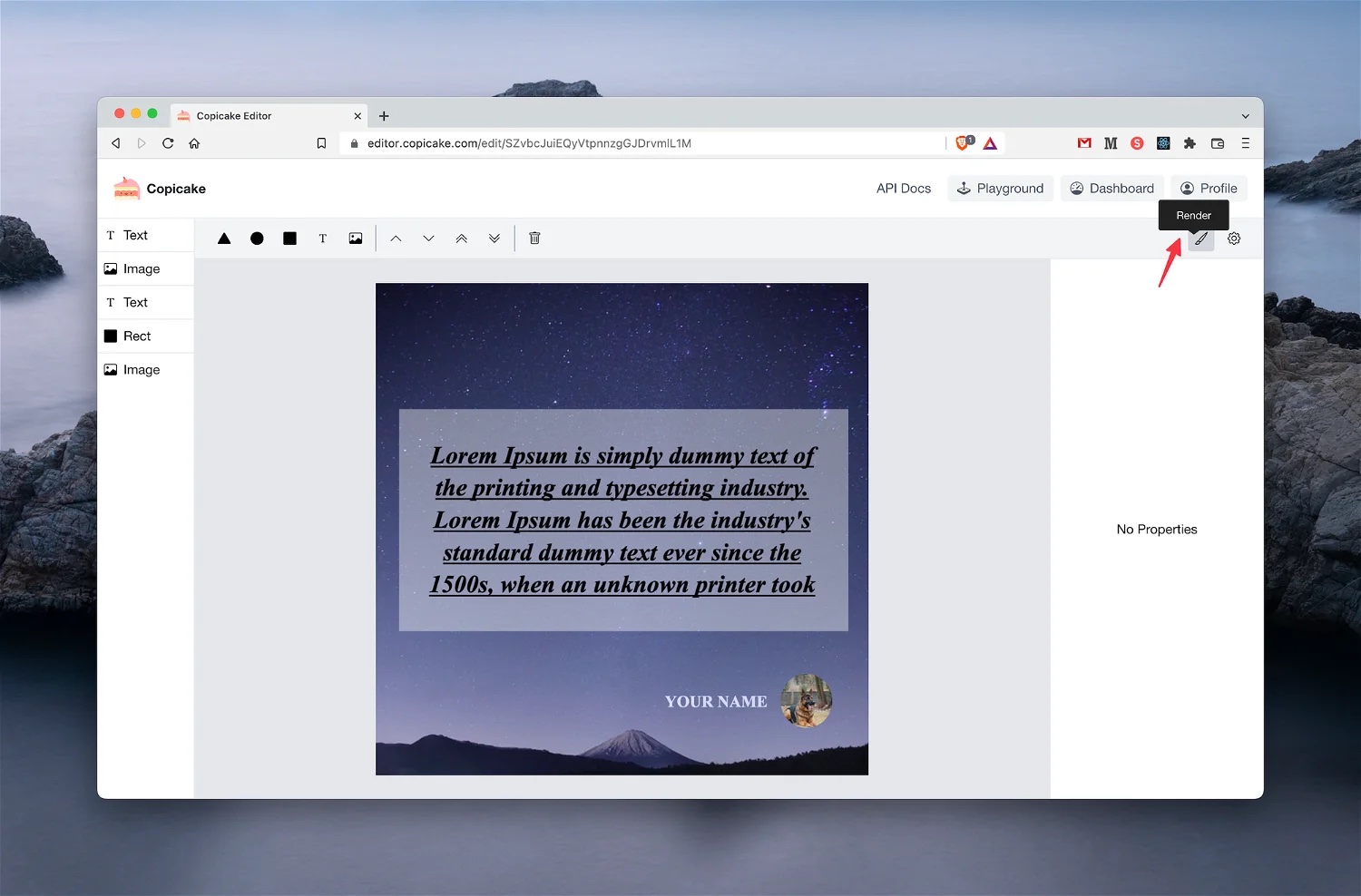
Right now in the editor, you will notice a “pencil” icon called “Render” on the toolbar like this ⬇️

After click it, you will be redirected to the “Preview and Render” mode and this is where you can Preview / Render your design!

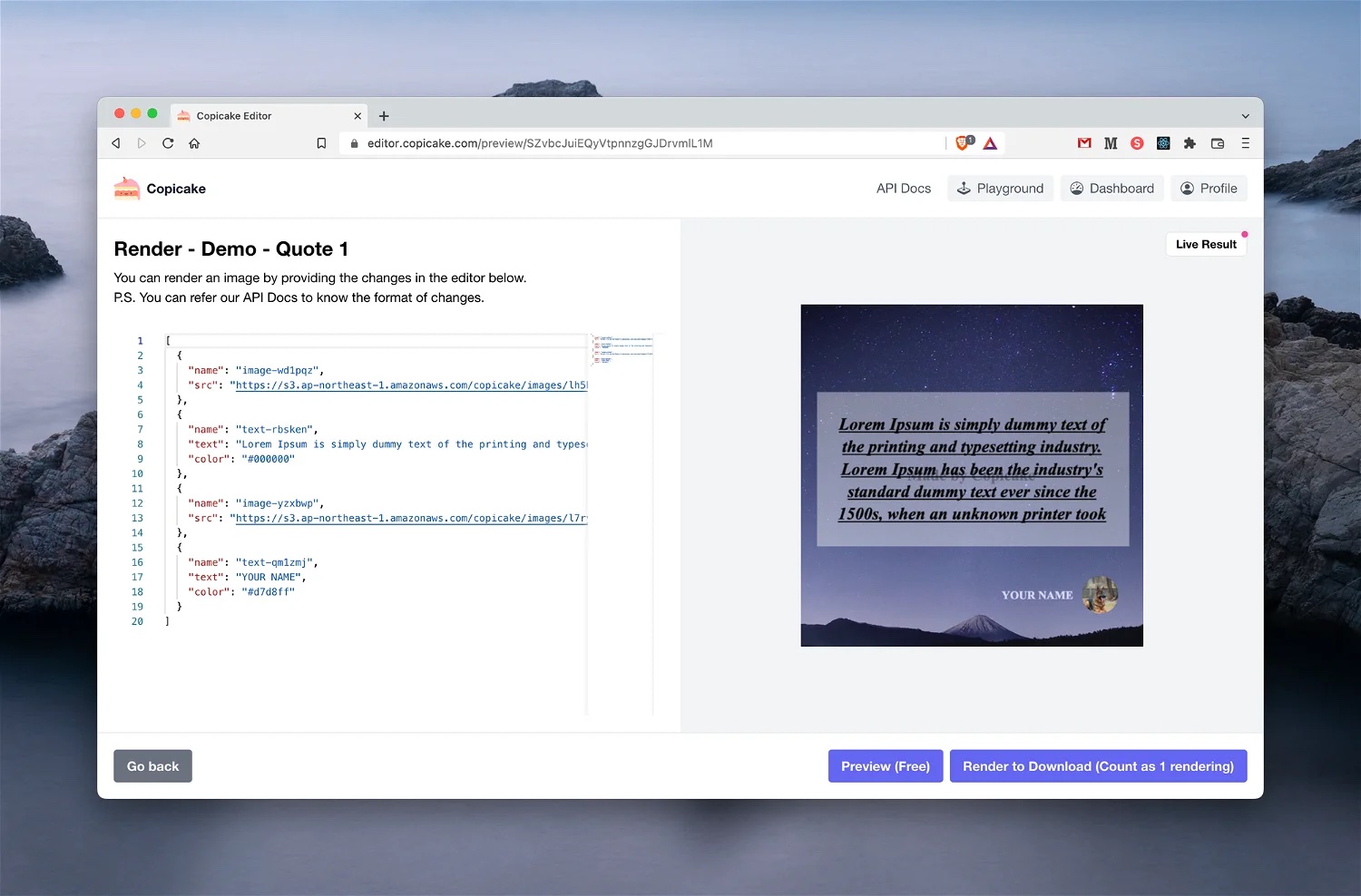
As you can see, on the left-hand side, it’s a code-snippet editor which keeps all the Changes that you want to do for the design itself. To provide a better UX, when the editor is initialized, we’ll try to scan your design first and filter out possible changes that you can make, so you don’t need to type everything by yourself, and of course, you can add or remove any change if you want!
And back to Changes, right now we support 🖼️ Image Change & ✏️Text Change two changes, and if you forget how to set up these changes, you can refer our official documentation here
In addition to this, you may notice that on the right-hand side, we do have Preview and Render two actions.
- For Preview action, we will try to do a browser-rendering to let you quickly get a rough idea about how your design looks like.
- For Render action, this is basically like you are making an API call to our server. We’ll do a server-side rendering and save the generated image to our cloud so you can download and use it directly.
Yes, this is basically the quick update about this new feature! Hope you all would like it and feel free to share your thoughts to us!
Happy copicaking 😃
